5 Common Shopify SEO Issues & How to Fix Them
One of the most attractive features of Shopify is the fact that it's incredibly user-friendly and easy to set up for beginners. However, there are some technical Shopify SEO issues that you need to be aware of if you're really serious about growing your organic traffic.
Once these Shopify SEO problems are resolved, you can unleash the true potential of your store as Google will be able to crawl, index and rank your store more efficiently.
In this article, I'm going to go over how to fix some of the most common Shopify SEO problems that may be holding your site back from ranking in Google.
First, we need to identify...
What are some of the most common Shopify SEO issues?
- Duplicate content caused by 'tagged' products on collection pages
- Product links set to non-canonical URL on category pages
- Duplicate page titles
- Inability to edit tag pages
- 'Tagged' blog posts creating thin archive pages
- Locked robots.txt (Updated 2021 - now you can!)
- Forced URL structure
- No trailing slash redirect
- Basic On Page Elements Missing by Default
- Slow Speeds and Bad Crawl Rates
Let's explore the most important Shopify SEO problems and how to fix them...
1. Duplicate Content Caused by Tagged Collection Pages
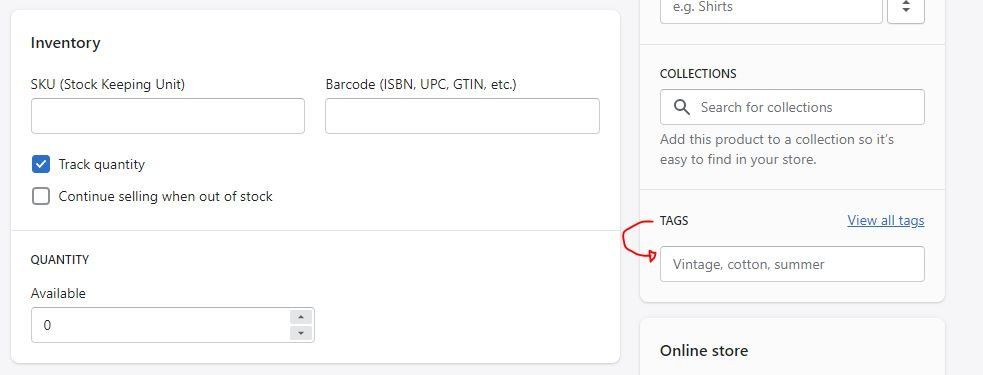
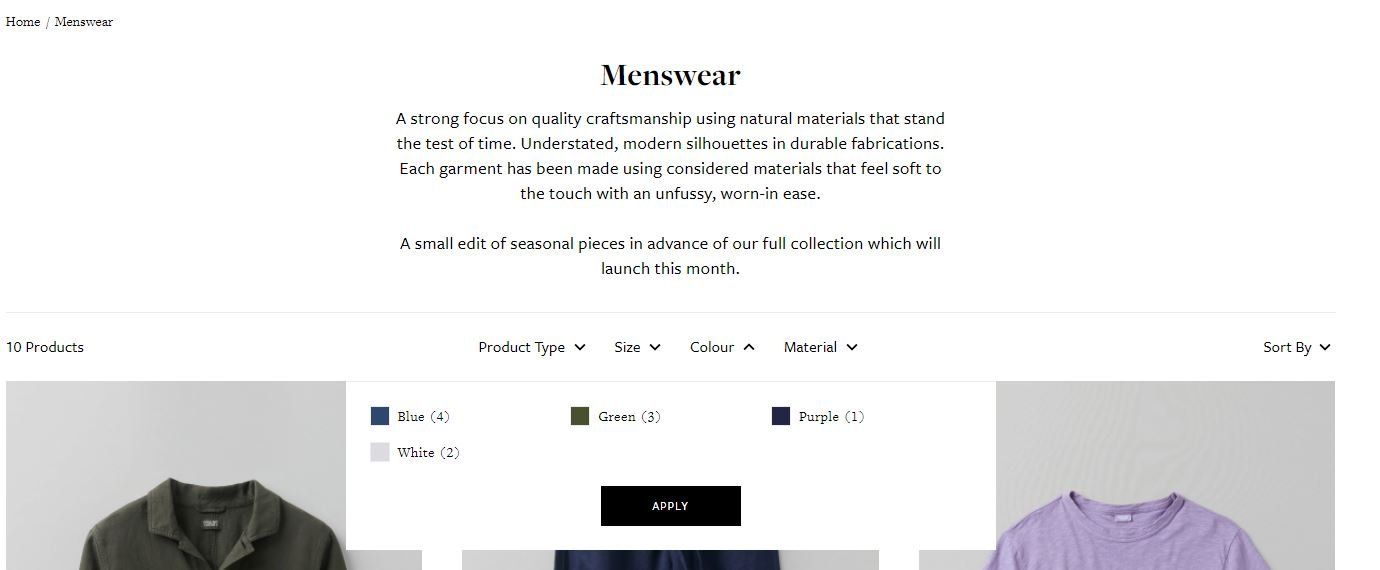
When adding new products to your catalogue, you may have noticed the option to add a 'tag' to your product.
This is a great feature to use across your products as it allows the user to filter through hundreds of products on your collection pages with ease. However, this feature actually creates a new collection URL for every single tag that you've created.
For example, if you have a collection page for 'mens shoes':
examplesite.com/collections/mens-shoes
Then you create a tag to denote the colour of each shoe in this collection, you're going to end up with multiple versions of the same page. Like this:
examplesite.com/collections/mens-shoes/blue
examplesite.com/collections/mens-shoes/white
examplesite.com/collections/mens-shoes/green
Even though the products will vary across each of these collection pages, the content of the page (such as headings, titles, meta data) will remain the same.
Therefore, leading to duplicate content issues for your site as Google has multiple versions of each page to crawl, index and rank.
How to fix the duplicate content issue
The easiest fix is to make use of collection pages instead of filters. So in the above example, you could have a collection page for red men's shoes, blue men's shoes, green men's shoes and all men's shoes, without the need for tagged products.
However, this isn't always a plausible option if you've got hundreds of product categories and you don't want to hinder the user experience with huge mega menus and no way to filter through vast amounts of products.
So, if you still need to use the tagged products for the filter you can either:
- Use a filtering app from the Shopify App store that uses ajax or json code to dynamically sort through products instead of creating a new URL for each tag like the standard Shopify filtering system.
- Make use of 'canonical code' in order to show Google that the simplest, non-tagged version of the collection page is the one you want to rank in the search engine (recommended method).
- Create individual rules for meta titles and meta descriptions in your Shopify theme to dynamically update for 'tagged' collection pages (not recommended as the collection description will still be duplicate, even if the meta data is different).
2. Product links set to non-canonical URL structure on collection pages
When you visit a collection page on your site, take a moment to copy and paste the URL from your product images and product titles. You'll most likely notice that the URL's are long and are structured like so:
yoursite.com/collections/hats/products/baseball-cap
In this instance, your collection pages are linking to product URL's that aren't meant to be ranking in the search engines. These longer URL's have both 'collections' and 'products' within the URL are in fact canonicalised to the shorter version of the URL, like this:
yoursite.com/products/baseball-cap
(without any mention of the collection)
Put simply, the basic setup for a Shopify site is contradictory, because the sitemap and canonical code tell Google that it's the shorter version of the URL that should be indexed and ranked in the search results.
However, all of the collection pages link to alternative versions of each product URL, this is amplified if your product is present on various collection pages (ie a baseball cap could come under 'hats', 'clothing', 'mens' or 'accessories' collection pages all on one site).
Sitemap references this version:
yoursite.com/products/baseball-cap
Canonical code references this version:
yoursite.com/products/baseball-cap
Multiple version of the product URL linked on separate collection pages:
yoursite.com/collections/hats/products/baseball-cap
yoursite.com/collections/clothing/products/baseball-cap
yoursite.com/collections/mens/products/baseball-cap
yoursite.com/collections/accessories/products/baseball-cap
We want to keep the product link consistent across the entire site and show the shorter URL without any 'collection' in the URL to avoid any confusion.
Whilst there is a piece of canonical code on all of these pages to tell Google 'rank the short version of the product URL' it isn't an absolute rule and it can be ignored by Google (which it often is!).
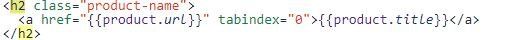
How to update and fix link structure to the shorter product URL's
Simply navigate to the
product-grid-item.liquid snippet in your theme and change the product links from:
<a href="{{ product.url | within: collection }}">
to
<a href="{{ product.url }}">
You may need to do this twice, once to update the product image links and once to update the text link (usually the product title or a prompt such as 'read more').
Important to note:
If you are using breadcrumbs on your site, updating the product link structure on collection pages will usually interfere with this functionality as the breadcrumbs use the URL structure as a basis for the breadcrumb link structure.
You'll need to weigh up what is more important for you and your site. In most cases, if a site uses breadcrumbs we'll just leave the URL structure as-is because it's a useful feature for the user experience.
3. Inability to update or edit robots.txt (2021 Update... now you can!)
The robots.txt file has been inaccessible until very recently. Essentially, it allows you to specify to Google which pages you do not want them to crawl through and index.
Before this update, it was very hard to exclude certain pages from being crawled and indexed, which can lead to a loss of crawl budget for very large sites with thousands of products.
Thankfully, it is now possible to make edits to your robots.txt to sculpt the way in which Google indexes your website. By blocking certain thin pages, you're essentially getting more bang for your buck as Google will spend more time on the pages that actually matter to your site.
How to update the Shopify robots.txt file
All you need to do is upload a new template to your theme titled robots.txt. From this file you can add or subtract lines to meet your requirement.
Check out our full guide on
how to update your Shopify robots.txt file for more information on exactly how to do this.
4. Basic on-page SEO elements missing by default
Depending on the theme for your Shopify store, some basic SEO features may be missing or incomplete by default for certain pages across the site.
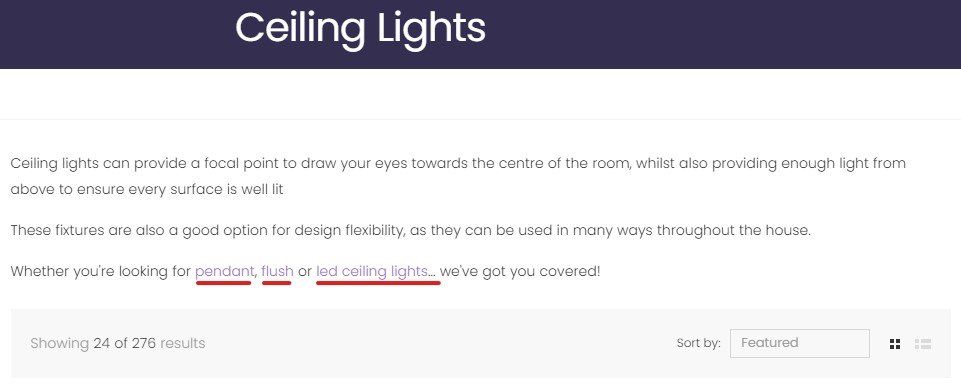
Most commonly it's on product pages, collection pages and even the homepage where certain on-page SEO attributes are missing such as H1 & H2 tags which denote headings and sub-headings.
In SEO, the H1 heading is used to indicate the main topic/heading of content whereas the H2 tag indicates secondary topics. These two tags should appear at least once per page but ideally the H2's would appear multiple times throughout the body of the page to add context throughout the content.
It is important to use H1 and H2 tags because they help search engines understand the hierarchy of your content better. This helps improve the relevancy of your page for your target keywords, thus improving your rankings and traffic.
How to fix missing on-page SEO elements for your Shopify theme
In order to fix your on-page SEO you'll need to identify which pages on your site aren't set up correctly with headings and subheadings.
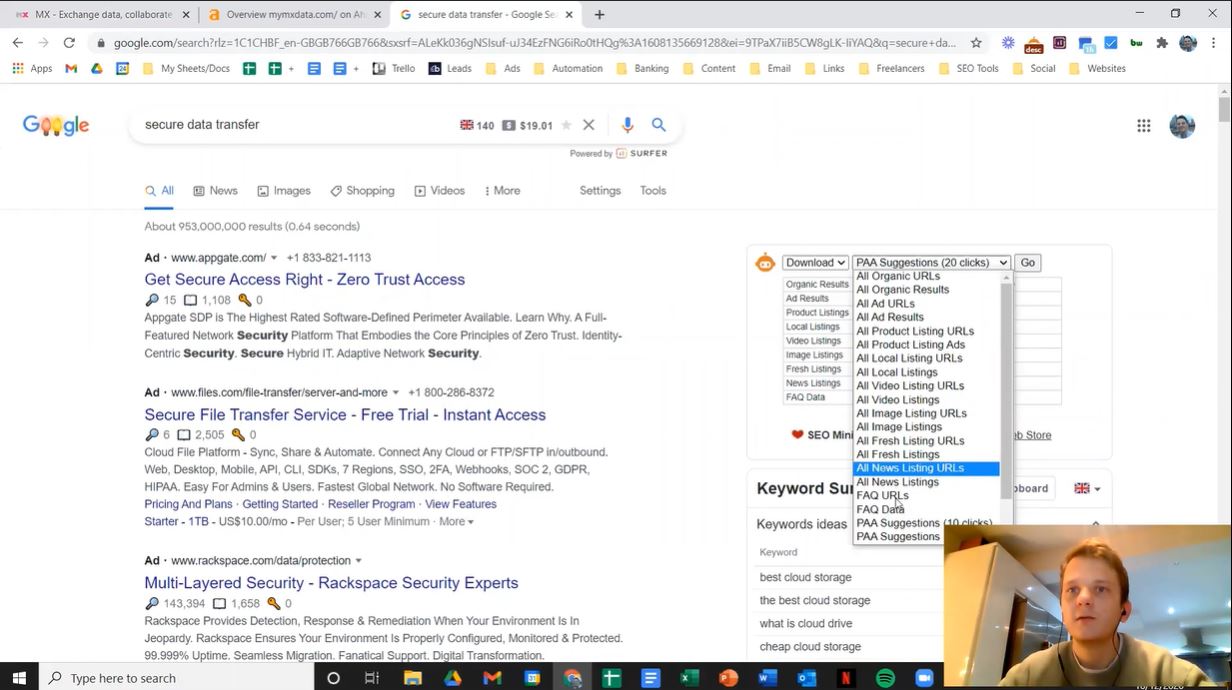
You can use a free Google Chrome extension such as SEO Minion to do the heavy lifting for you.
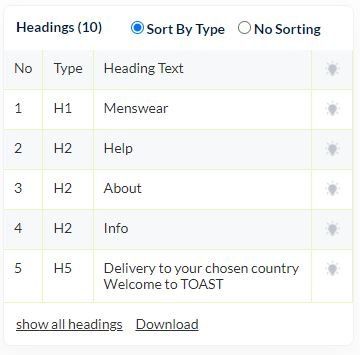
Simply navigate to a page on your site and select 'Analyse on-page SEO' and you'll be able to quickly see which on-page elements are missing or incorrectly assigned.
Next, make your way to your Shopify theme to edit the template responsible for this page type.
Locate the line of code responsible for the heading and add/remove/replace existing heading tags with your preferred tag.
- For collection pages ensure the page title is a H1 tag, with product titles being H2 or H3 tags.
- For product pages, ensure the product title is a H1 tag, with sub-headings being H2 or H3 tags.
5. Forced URL structure with restricted site hierarchy
The first issue that many shop owners encounter when setting up a new Shopify store is the fact that URLs are not fully customisable. This means that if you want to set up a hierarchal structure that categorises your products and categories into a logical structure, this isn't possible with Shopify in the same way that it is with other platforms like WordPress or Magento.
Instead, all product categories must include /collections/ within the URL and all products must contain /products/ within the URL.
This wouldn't be too much of a problem, but the fact that you can't create more than one subfolder for each of these page types means that Shopify comes with a very flat structure.
For example, a clothing store on Shopify can create pages for each category, like this:
yoursite.com/collections/hats
yoursite.com/collections/clothing
yoursite.com/collections/mens
yoursite.com/collections/accessories
yoursite.com/collections/mens-trousers
yoursite.com/collections/mens-tshirts
yoursite.com/collections/mens-blue-tshirts
Whereas, a Magento site might structure these same pages in this way:
yoursite.com/clothing
yoursite.com/clothing/mens
yoursite.com/clothing/mens/hats
yoursite.com/clothing/mens/accessories
yoursite.com/clothing/mens/trousers
yoursite.com/clothing/mens/tshirts/blue
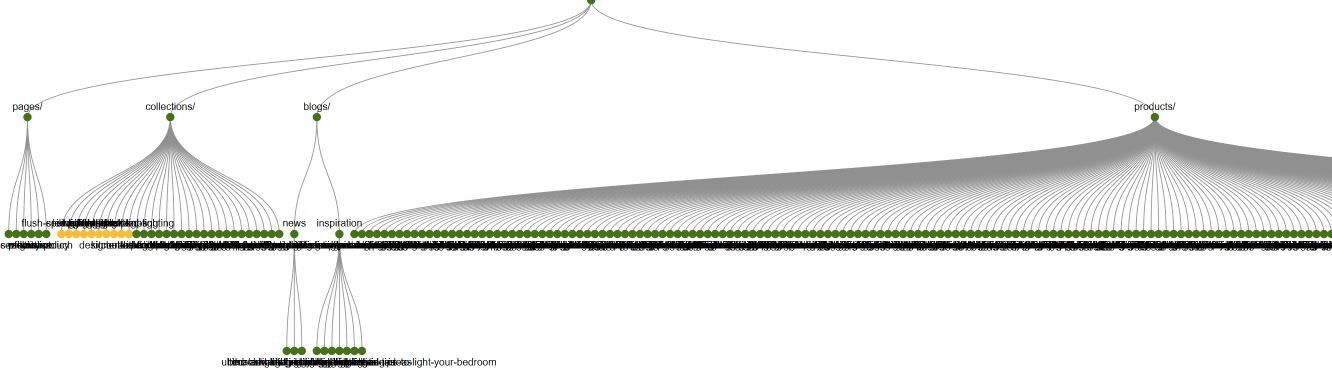
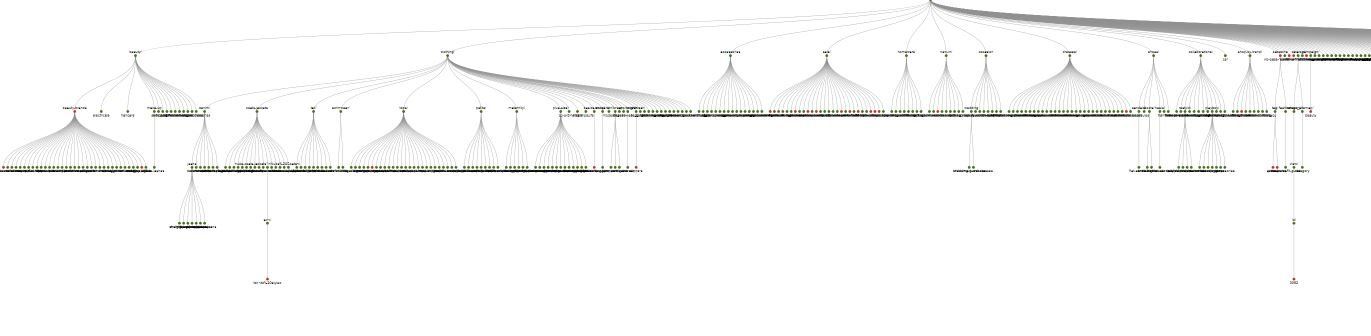
Here's a visual representation created with Screaming frog, where each dot represents a page on the site and the lines represent a new hierarchy in the URL structure.
Shopify site architecture:
Notice how flat the structure is, this makes it hard to associate related products with one another through categorisation. All products can be seen on the right hand side under the products/ sub-folder.
Magento site architecture:
Here you can see how they've been able to drill down further into each product category, with each product being categorised within 2 or sometimes even 3 sub-categories in the URL structure.
This is ideal for SEO purposes because Google loves sites that have well structured content. It helps search engines understand what each section of the website contains, adds contextual relevance to each category and builds up topical authority.
Not to mention, it also improves the user experience and allows link juice (power from backlinks) to pass naturally throughout the site.
How to fix Shopify's site structure
The short answer is, you can't change the way in which the URL's are structured. However, there is a way in which you can show Google which collection pages are connected to one another through internal linking.
This can be done in three ways:
- By adding a megamenu to your site that helps to categorise your related categories together
- By adding internal links from within the description of your top-level collection pages to related collections with targeted anchor text (ie from the 'mens clothes' page talk about mens tshirts, mens trousers, mens shoes etc and link the text to the appropriate collection page).
- By making use of breadcrumbs with schema mark-up to indicate to Google which pages are sub-categories of one another.
Final considerations
Anyway, I hope this helps anyone looking to fix these technical SEO issues for your store. Feel free to reach out to us with any questions.
As a Shopify SEO Agency, we're here if you'd like us to take a look at your Shopify store to increase your organic traffic and sales.
For more information on Shopify why not check out our recent Shopify SEO case study or our recent blog post on optimising Shopify collection pages for SEO.
Stay tuned for more guides, tips & info coming soon!
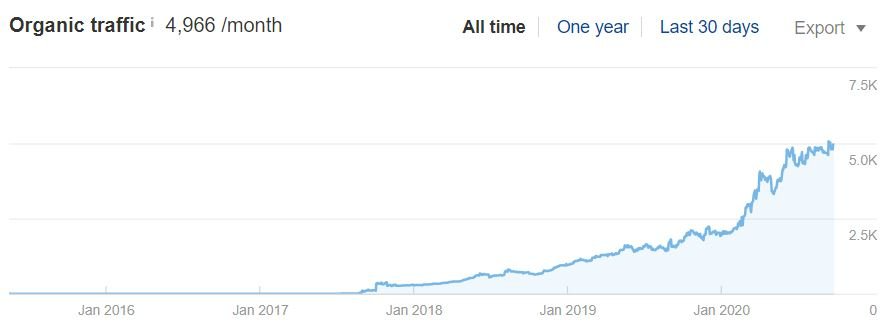
Check Out Our
SHOPIFY SEO CASE STUDY
500% INCREASE
See how we were able to scale a Shopify site with SEO by over 500% in 9 Months